很多朋友在编辑网站底部的Footer时感觉力不从心看不懂代码不知如何下手来编辑。
其实编辑底部的Footer并没有我们想象的那么困难,只需要修改其中一小块的内容就可以达到编辑的目的。
因此,小汪在这期就告诉大家如何更改自己的网站底部的信息~~~

1
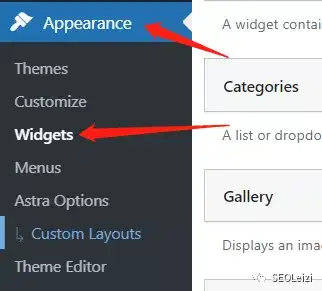
打开后台,找到Appearance > Widgets 。

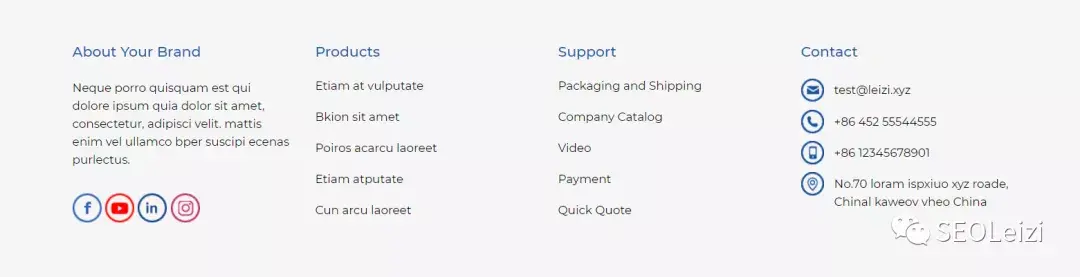
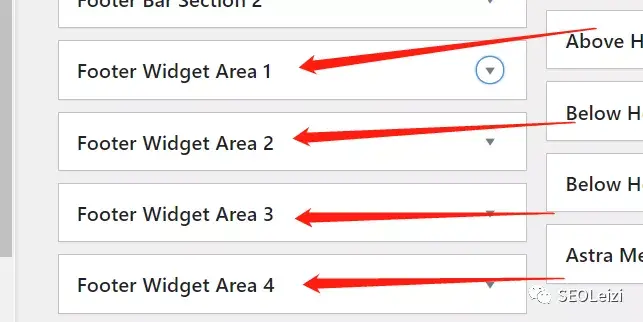
在右侧的信息栏里找到“Footer Widgets Area”,一共有四个,分别是你公司信息,产品分类,产品支持以及联系我们。(新版的WordPress可能和这个页面样式不一样,但内容都是一样的,若你不习惯新版本的这种编辑页面和编辑方式,那么你就可以去“Plugins”里面下载一个名为“Classic Widget”的插件来返回老版的Appearance页面,具体的插件下载方法可以查看我的这一期文章:如何添加和更新网站的插件-Leizi网站常用的10大插件推荐)

2
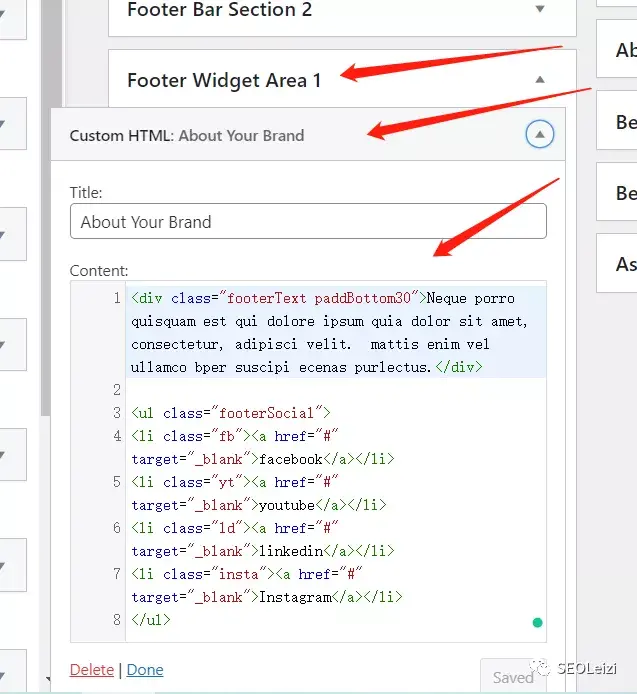
点击“Footer Widgets Area 1”,然后点击“About Your Brand”进入信息编辑页面。(由于此处的内容是纯代码,因此在我们不懂代码的情况下,我们最好先将这些内容复制并粘贴到其他地方进行保存以免之后我们更改时发生错误无法还原之前的代码。)

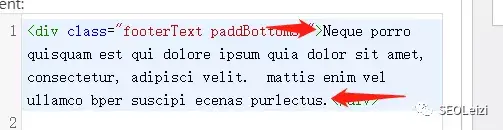
红色字“footerText paddBottom30”后的内容是网站底部“About Us”的内容,因此只需将绿色“>”后到“<”之前的内容更改为你的信息即可。

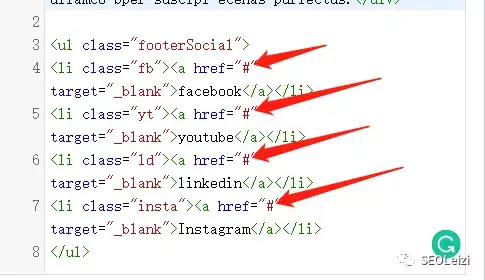
下方红色的“fb”, “yt”, “ld”, “insta”分别指Face Book,Youtube,Linkedin和Instegram,而你只需将相对应的社交软件的网站链接复制,然后粘贴在红色的“#”里即可。(只将#覆盖掉,红色的引号不能被覆盖)

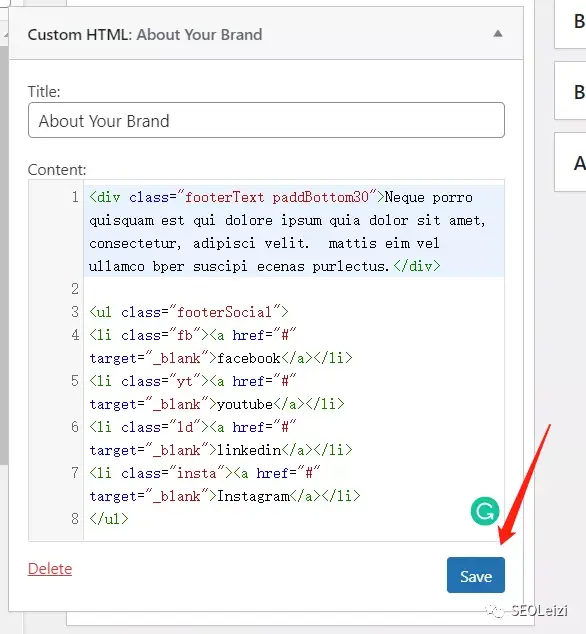
修改完成后,点击右下方的“save”保存你的编辑。

3
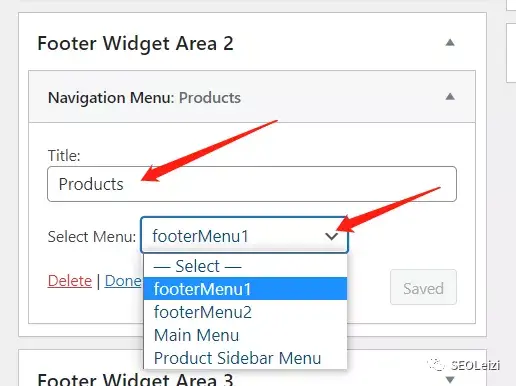
点击”Footer Widgets Area 2“,编辑你网站下方的Product分类,点击下方的Select Menu来选择你Menu里已经编辑好的Menu来应用到你的网页下方。这里的内容跟你的Menu编辑相关,想知道如何编辑你网站的Menu可以查看我的:如何更新网站的顶部导航和底部导航。

4
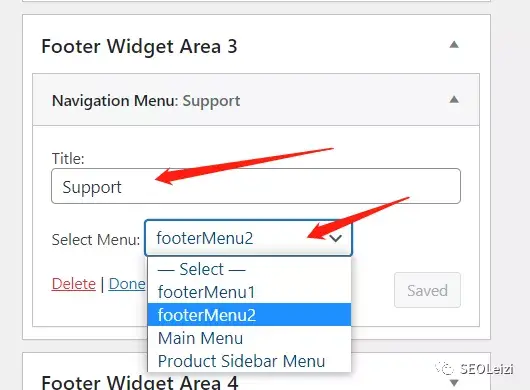
点击”Footer Widgets Area 3”,编辑你网站下方的Support内容,同样也跟你的Menu编辑有关,若是已经设定好,便可以直接在“Select Menu”中选择了。

这边两个Footer的内容不一定要跟Leizi老师一样,因为这些Footer的标题和内容都是可以根据你的网站内容而更改的,因此你所需的只是将你网站中最需要展示出来的产品或者技术支持放在此处即可。
5
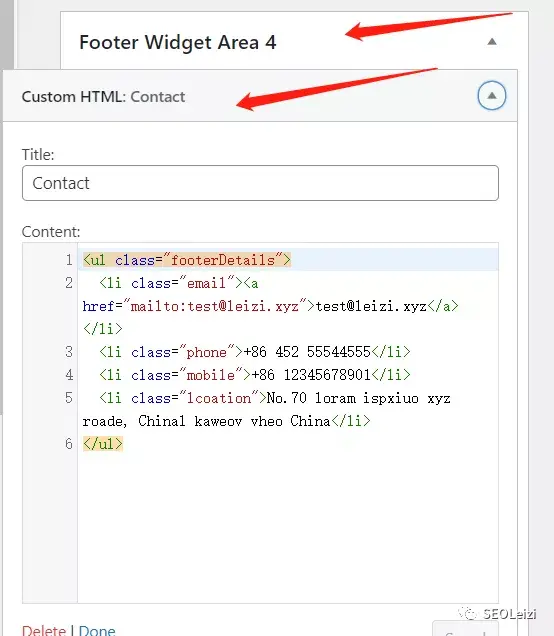
在右侧的信息栏里找到并点击”Footer Widgets Area 4“,然后再点击”Contact“进入信息编辑页面,”Content“里面便是我们要进行编辑的内容。(如果没有显示内容,则用鼠标点击一下Content里的空白处)

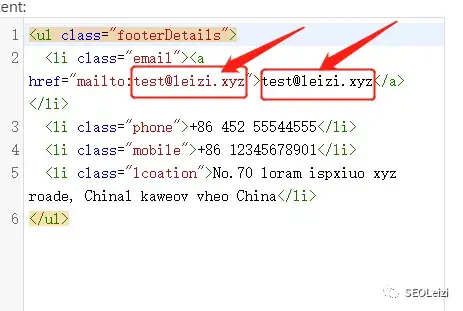
在将代码保存到备忘录之后,找到红色的”email“,再看向其后方的红色的”mailto:sales@leizi.xyz“,以及黑色的”mailto:sales@leizi.xyz“,将红色的”mailto:“后方的邮件地址更改为你的邮箱,同时将黑色的邮箱地址也更改为你的邮件地址。

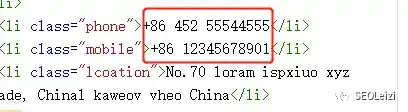
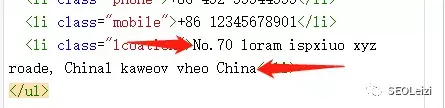
找到红色”phone“和”mobile“,在其后方的”>“之后”<“之前,将电话号码更改为你的电话号码。

找到红色的”location“,在”>“后在”<“之前,将地址更改为你的地址信息。

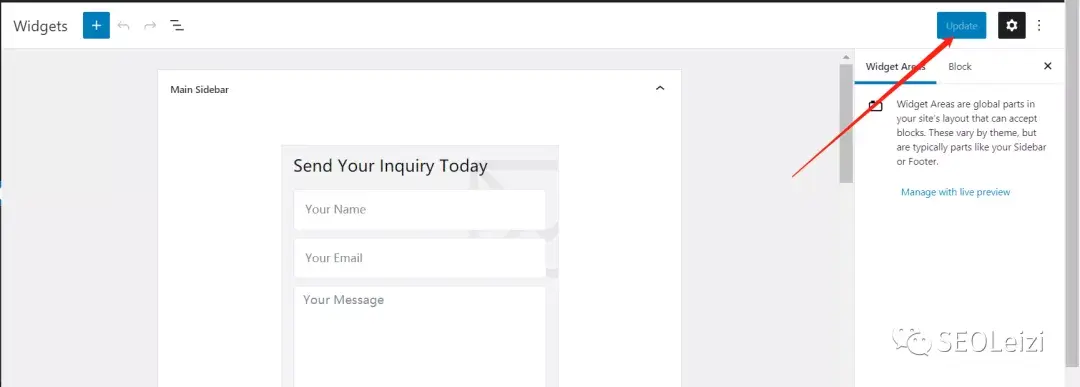
老版的WordPress做完这些后,你的网站的底部信息也就更新了,但新版的还需要你点击上方的“Update”来保存你的操作,这样你的Footer就编辑好了。